PVE管理页面添加CPU、主板和硬盘温度显示
1. 安装lm-sensors(CPU及主板温度检测工具)、hddtemp(硬盘温度检测工具)
apt install lm-sensors hddtemp初始化探测、测试及权限设置
sensors-detect
sensors -j //以json格式输出
hddtemp /dev/sd?
chmod +s /usr/sbin/hddtemp2. PC端PVE页面修改
参考https://zry.io/archives/285
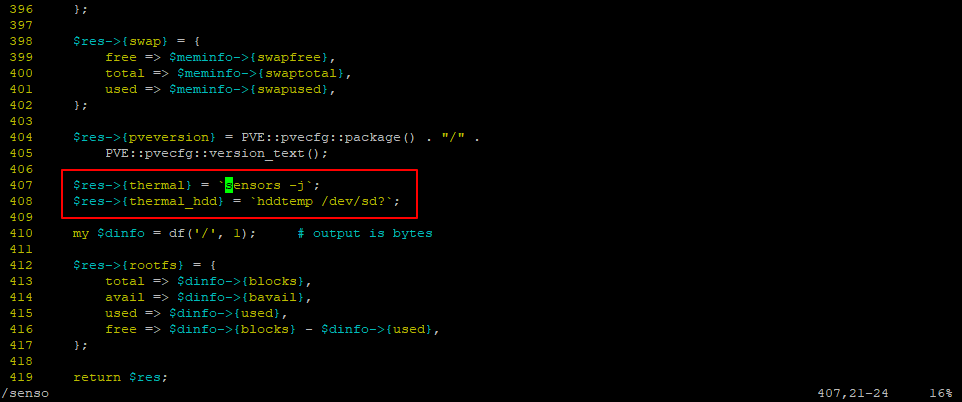
2.1 编辑/usr/share/perl5/PVE/API2/Nodes.pm,约364行,my $dinfo = df('/', 1);之前
$res->{thermal} = `sensors -j`;
$res->{thermal_hdd} = `hddtemp /dev/sd?`;
一定要重启pve页面,否则下一步的页面获取不到信息。
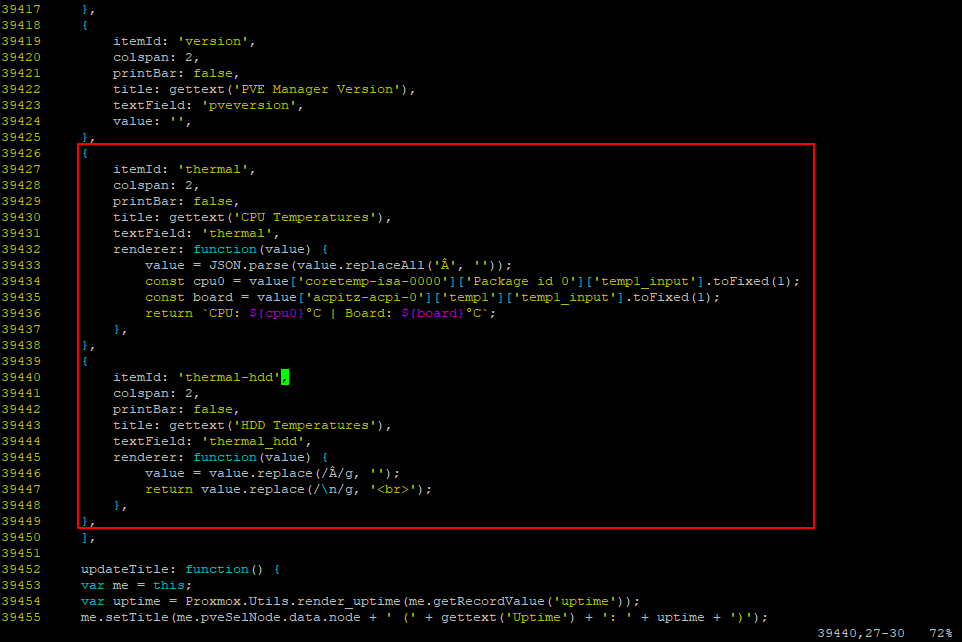
systemctl restart pveproxy2.2 编辑/usr/share/pve-manager/js/pvemanagerlib.js,约35952行
{
itemId: 'thermal',
colspan: 2,
printBar: false,
title: gettext('CPU Temperatures'),
textField: 'thermal',
renderer: function(value) {
value = JSON.parse(value.replaceAll('Â', ''));
const cpu0 = value['coretemp-isa-0000']['Package id 0']['temp1_input'].toFixed(1);
const board = value['acpitz-acpi-0']['temp1']['temp1_input'].toFixed(1);
const nvme = value['nvme-pci-0100']['Composite']['temp1_input'].toFixed(1);
// ...获取其他传感器数据
return `CPU: ${cpu0}°C | Board: ${board}°C | Nvme: ${nvme}°C`;
}
},
{
itemId: 'thermal-hdd',
colspan: 2,
printBar: false,
title: gettext('HDD Temperatures'),
textField: 'thermal_hdd',
renderer: function(value) {
value = value.replace(/Â/g, '');
return value.replace(/\n/g, '<br>');
}
},
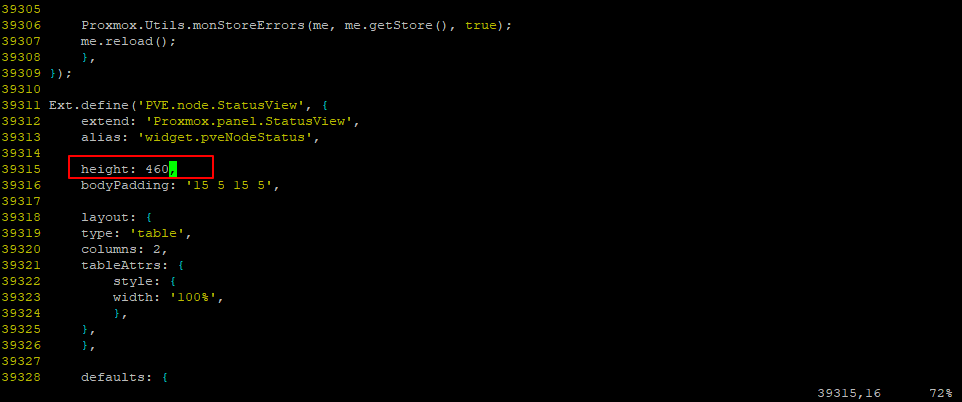
2.3 调整页面布局
查找alias: 'widget.pveNodeStatus'处,调高height,每多一行+20

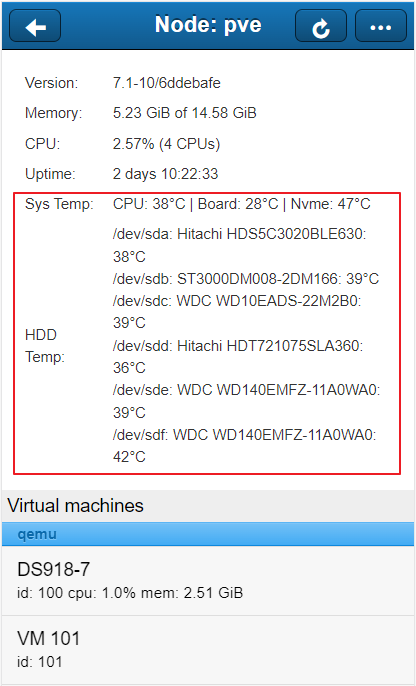
3. 移动端页面修改
参考https://oswu.cc/?p=99
结合2.1的温度代码,编辑/usr/share/pve-manager/touch/pvemanager-mobile.js ,PVE.NodeInfo后增加代码
'<tr><td>Sys Temp:</td><td>{[this.thermalcpu(values)]}</td></tr>',
'<tr><td>HDD Temp:</td><td>{[this.thermalhdd(values)]}</td></tr>',
……
thermalcpu: function(values) {
var value = values.thermal;
value = JSON.parse(value.replaceAll('Â', ''));
const cpu0 = value['coretemp-isa-0000']['Package id 0']['temp1_input'].toFixed(0);
const board = value['acpitz-acpi-0']['temp1']['temp1_input'].toFixed(0);
const nvme = value['nvme-pci-0200']['Composite']['temp1_input'].toFixed(0);
return `CPU: ${cpu0}°C | Board: ${board}°C | Nvme: ${nvme}°C`;
},
thermalhdd: function(values) {
var value = values.thermal_hdd;
value = value.replace(/Â/g, '');
return value.replace(/\n/g, '<br>');
}
如果把文件复制到本地编辑,一定要注意文件编码选为“UTF-8”,Windows默认的编码会导致温度符号和替换的特殊字符出错,js无法正常执行。
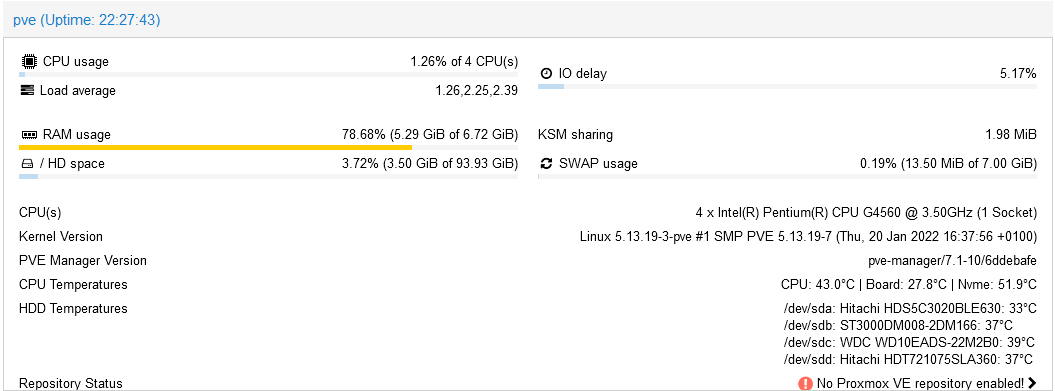
4. 效果